| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- open redirect
- CJ대한통운 #쿠팡 #통관번호오류 #통관고유번호오류 #안주원팀장 #모건인베스트
- intelmac
- 많다..
- 취약점
- ue4dumper
- Malware Sample
- 모의해킹
- 로맨스스캠
- Sequoia
- esbuild
- 보이스피싱 #대검찰청 #명의도용 #비밀번호 #계좌번호 #공공기관 #가짜검찰청
- XSS
- MongoDB #NoSQL #CreateUser #DropUser #mongod #mognod.conf
- 중고나라
- self-signed
- 거래사기
- ssrf
- 변태는
- shell_gpt
- CryptoJS
- 척추관협착증
- react
- Frida
- 채팅환전사기
- 허리디스크
- speed-measure-webpack-plugin
- 안전결제
- 네이버카페
- NUGU
Archives
- Today
- Total
annyoung
react-bootstrap-table-next row read, add, update and delete (CRUD) 본문
프로그래밍
react-bootstrap-table-next row read, add, update and delete (CRUD)
nopsled 2021. 12. 28. 13:16API 서버에서 데이터를 받거나, 로컬 데이터를 가지고 테이블에서 수정할 수 있도록 CRUD를 만들어놨는데, 수정하거나 삭제하는 경우 정상적으로 동작하지 않는다.
단, 추가하는 경우 원본 데이터가 정상적으로 유지되지만, Delete와 Update(row 체크 박스 선택) 시에는 원본 데이터가 수정되어 애를 먹었다.
| <필자가 겪었던 이슈> 데이터: checkObject: [1,2,3,4,5] Case 1) 테이블에 그려진 아이콘을 클릭하여 0번째 요소를 삭제했으나 console.log로 보면 원본 데이터가 변조되어 checkObject: [1]로 나타났다. Case 2) 테이블에 그려진 아이콘을 클릭하여 2번째 요소를 삭제했으나 console.log로 보면 원본 데이터가 변조되어 checkObject: [1,2,3]로 나타났다. Case 3) 테이블에 그려진 아이콘을 클릭하여 4번째 요소를 삭제했으나 console.log로 보면 원본 데이터가 변조되어 checkObject: [1,2,3,4,5]로 나타났다. |
여러가지 레퍼런스와 삽질을 동시에 해봤는데, 라이브러리 자체에서 지원을 안하는건가 하고 포기하려는 찰나.. 다음과 같은 방식으로 해결했다.

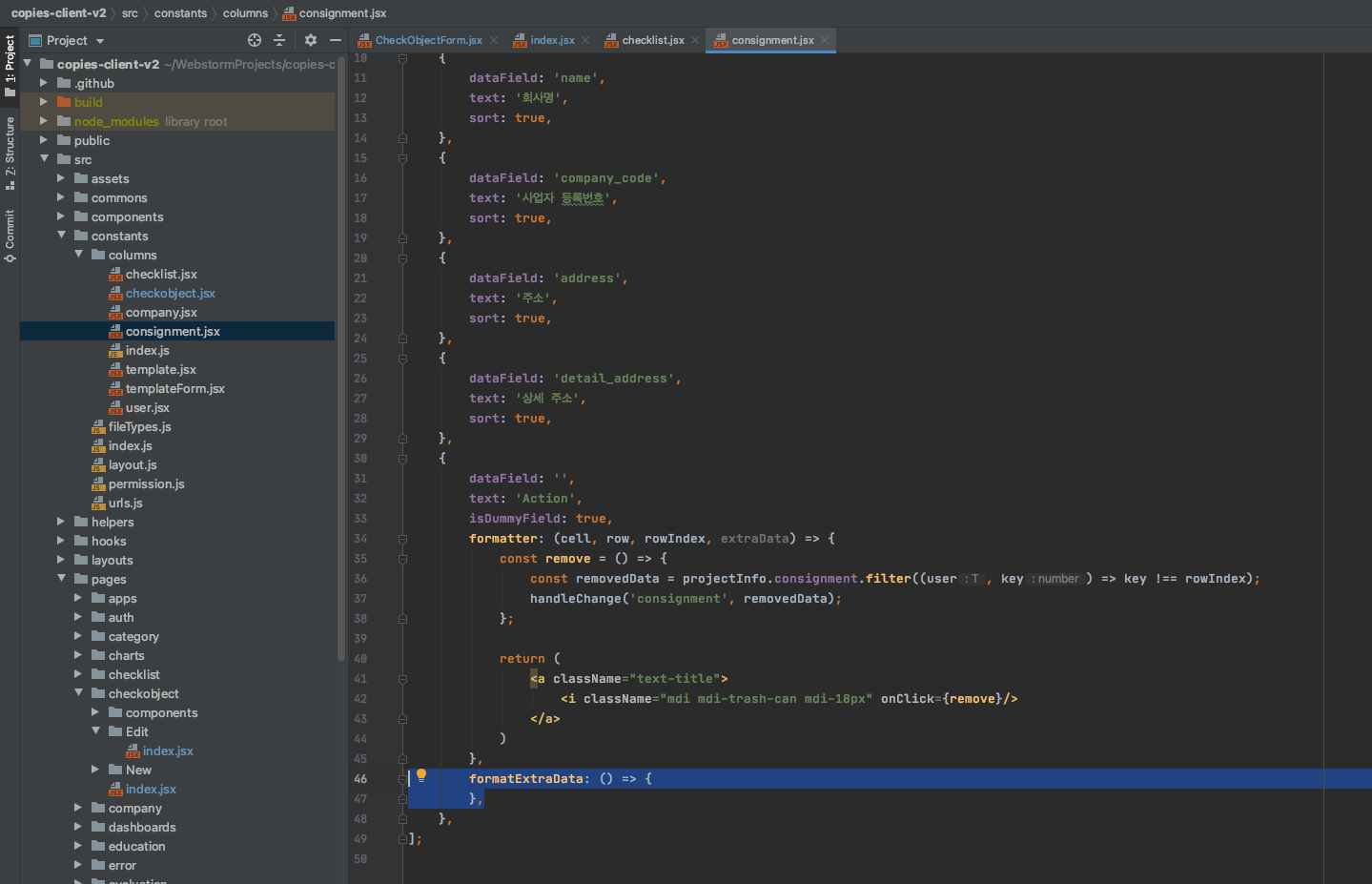
isDUmmyField가 true로 되어 있는 상태에서, formatter를 통해서 column을 랜더링하고, formatExtraData()를 추가 해줬더니 기존 데이터를 가지고 CRUD 할 수 있었다.
'프로그래밍' 카테고리의 다른 글
| 아이폰 코로나 알림이 네이버 업데이트 (0) | 2022.01.23 |
|---|---|
| react ckeditor5 build with craco without eject (0) | 2021.12.30 |
| Asyncio websocket relay server (0) | 2021.10.05 |
| 검은사막 모바일 토벌 구매 매크로 (1) | 2021.07.24 |
| 개발을 잘하는 회사들 (0) | 2020.08.21 |
Comments



