| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- esbuild
- AWS
- CJ대한통운 #쿠팡 #통관번호오류 #통관고유번호오류 #안주원팀장 #모건인베스트
- shell_gpt
- 다우오피스
- open redirect
- 취약점
- ue4dumper
- 안전결제
- 허리디스크
- MongoDB #NoSQL #CreateUser #DropUser #mongod #mognod.conf
- 채팅환전사기
- 보이스피싱 #대검찰청 #명의도용 #비밀번호 #계좌번호 #공공기관 #가짜검찰청
- XSS
- intelmac
- ssrf
- Malware Sample
- Sequoia
- Frida
- 변태는
- CryptoJS
- 중고나라
- 척추관협착증
- 거래사기
- 로맨스스캠
- 모의해킹
- self-signed
- speed-measure-webpack-plugin
- 네이버카페
- 많다..
Archives
- Today
- Total
annyoung
https local domain with self-signed certificate 본문
소위 말해 도메인 구입 없이 가라 도메인으로 ssl 적용하는 방법에 대해서 설명한다.
해당 방법은 개발 보다는 모의해킹할 때 사용하면 좋을 것 같다.
127.0.0.1 example.com[atom-one-light]
우선 /etc/hosts를 위와 같이 수정해서 도메인과 아이피를 매핑시킨다.
openssl req -x509 -out example.com.crt -keyout example.com.key \
-newkey rsa:2048 -nodes -sha256 \
-subj '/CN=example.com' -extensions EXT -config <( \
printf "[dn]\nCN=example.com\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:example.com\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")[atom-one-light]
openssl로 SSL 인증서에 필요한 cert, key를 생성한다.
npm install express[atom-one-light]
express 설치
const express = require('express');
const app = express();
const fs = require('fs');
const https = require('https');
const sslOptions = {
key: fs.readFileSync("./ssl/example.com.key"),
cert: fs.readFileSync("./ssl/example.com.crt")
};
new Promise(resolve => {
https.createServer(sslOptions, app).listen(443);
resolve();
}).then(() => {
console.log('[*] SSL Server Running...');
});
app.get('/', (req, res) => {
res.send('Hell World!');
});[atom-one-light]
Nodejs 구성
node app.js[atom-one-light]
SSL 서버 실행

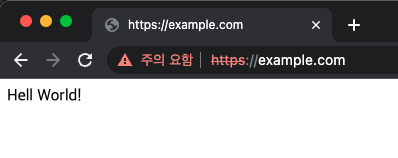
https://example.com 도메인 접속 시 SSL 적용안된다고 하는데 고급 누르고 example.com(안전하지 않음)(으)로 이동 클릭

위와 같이 접속 되는걸 볼 수 있다.
'프로그래밍' 카테고리의 다른 글
| 브라우저 데이터 쉐어링 (0) | 2024.03.13 |
|---|---|
| python 버전 관리를 위한 pyenv (0) | 2023.08.04 |
| CRACO React esbuild with speed-measure-webpack-plugin (0) | 2022.03.24 |
| flask with libreoffice (docx to pdf) (0) | 2022.02.25 |
| 아이폰 코로나 알림이 네이버 업데이트 (0) | 2022.01.23 |



